|
Aprire l'articolo da modificare |
||
 |
||
|
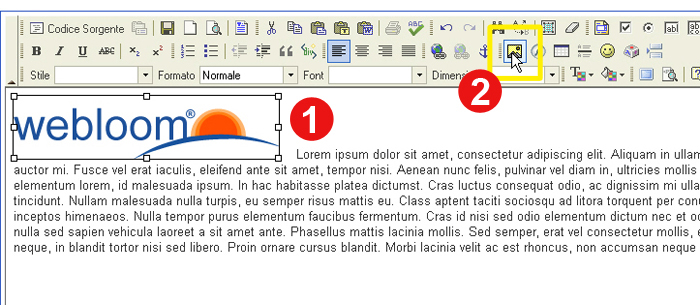
1. Selezionare l'immagine 2. Cliccare sul pulsante Inserisci/modifica immagine |
||
|
|
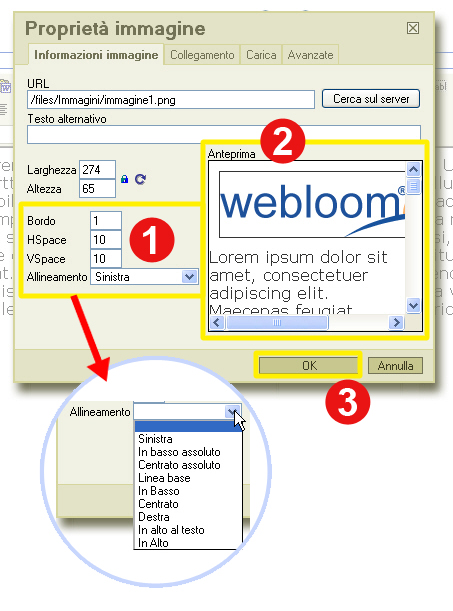
1. Campi da definire: • Bordo: inserire un valore numerico per dare un contorno all’immagine
2. Nell'anteprima si visualizzeranno le modifiche apportate 3. Cliccare sul pulsante OK |
|
|
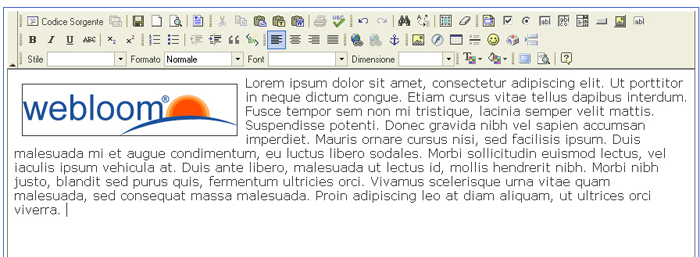
Ecco l'aspetto della pagina web con lo stile dell'immagine modificato |
||
 |
||
|
Per inserire un link nell'immagine: |
||
 |
||
|
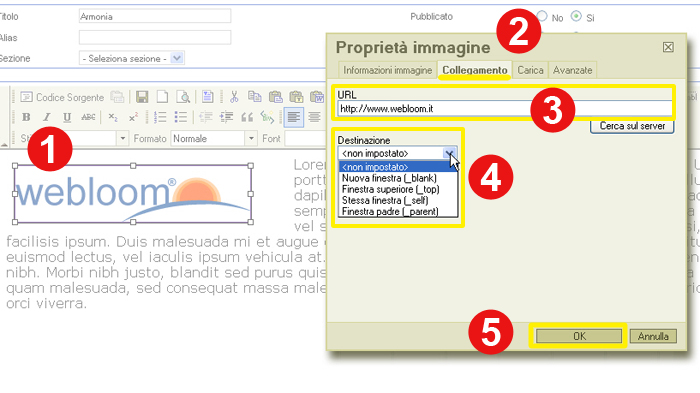
1. Selezionare nuovamente l’immagine e cliccare sul pulsante Inserisci/Modifica immagine 2. Cliccare sulla voce di menù Collegamento 3. Inserire nel campo URL l'indirizzo del collegamento 4. Scegliere dal menù a tendina la Destinazione del link 5. Cliccare sul pulsante OK per salvare le modifiche e tornare alla pagina di modifica dell'articolo |
||
Selezionare Nuova finestra (_blank) per far aprire la pagina del collegamento in una nuova scheda. Altrimenti è possibile lasciare anche su per avere il collegamento nella stessa finestra. |
||
|
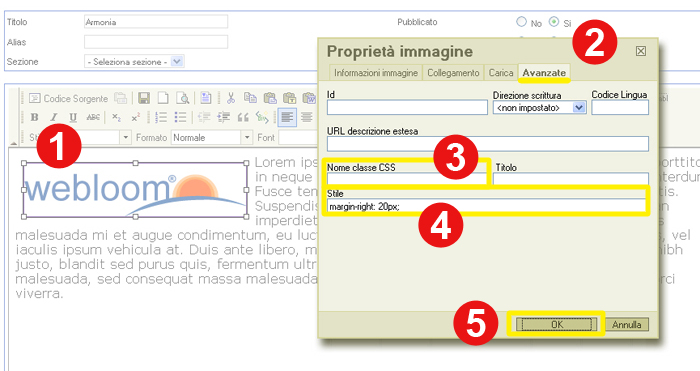
Per definiro uno stile personalizzato dell'immagine: |
||
 |
||
|
1. Selezionare nuovamente l’immagine e cliccare sul pulsante Inserisci/Modifica immagine 2. Cliccare sulla voce di menù Avanzate 3. Nel campo Nome classe CSS scrivere il suffisso comunicato dall’amministratore del sito per avere uno stile predefinito 4. Nel campo Stile aggiungere le proprietà desiderate 5. Cliccare sul pulsante OK per salvare le modifiche e tornare alla pagina di modifica dell'articolo Nel campo Stile usare il linguaggio HTML, per maggiori informazioni contattare l'amministratore del sito. |
||
Contatti
Sede legale: Via Tarvisio 2 - 00198 Roma
Sede operativa: Via Arturo Graf, 9 - 00137 Roma
Tel.: 06.83.90.41.26
06.44.23.27.41
Fax: 06.62.20.97.64
info@webloom.it
webloom@pec.webloom.it